In modern software development practice, developers use various types of package managers to manage tiny pieces of software that are required for their applications to work correctly. These pieces of software could be libraries, frameworks, and are also known as dependencies or binaries. This is no different in the JavaScript developers’ space, they make use of two major types of package managers for their app dependencies which are Yarn and NPM (Node Package Manager).
When JavaScript developers are choosing a platform for deploying their applications, they always look out for platforms that can figure out dependency management most efficiently, irrespective of what type of package manager they decide to use.
Cloud Foundry as a platform helps developers manage and install the application dependencies out-of-the-box – irrespective of whatever package manager they are using. This is possible through what is known as Buildpacks
In this post, you’ll learn how Cloud Foundry uses Buildpacks to support your package management needs as a JavaScript developer, irrespective of which of the two package managers you use.
Cloud Foundry and Buildpacks

Buildpacks provide a runtime environment for your application. It helps resolve and manage all needed dependencies for your application to run correctly on the platform.
Paketo Buildpacks are based on the CNB (Cloud Native Buildpacks) specification. They allow Cloud Foundry to handle and manage dependencies of applications built with various languages. There is a specific buildpack for different types of languages.
Specifically for JavaScript projects, Cloud Foundry uses the Node.js Paketo Buildpack which supports several popular configurations for Node.js apps.
The Node.js Buildpack has support for projects that use Yarn or NPM for package management and projects that don’t use any package management.
Choosing between using NPM or Yarn as the preferred package manager is rather up to the developers, Cloud Foundry does not force developers to use a compulsory package manager for their JavaScript applications instead it provides support for any of the popular package managers that developers decide to use.
Notably, in my experience building applications with JavaScript choosing between Yarn or NPM is usually based on a personal preference. There aren’t many differences between both but I’ll go for Yarn because of its speed and how it installs packages in parallel compared to NPM that install packages one after another. Once again, this is just my personal preference and it is not enforced as a default package manager in Cloud Foundry.
Package Management with NPM
Many Node apps use NPM as the package manager for managing third-party dependencies., the Node.js Paketo buildpack has support for this package manager, and developers don’t need to do any extra configuration when deploying to Cloud Foundry.
When a Node.js application is pushed to Cloud Foundry, the buildpack uses either the npm install, npm rebuild, or npm ci commands to build the app with the right set of dependencies. To figure out which of the commands to run, the buildpack scans through the root folder of the codebase, searching for specific files to help make the decision.
Another very interesting fact is that the node_modules folder needed by the application is generated by the buildpack during the installation process. This helps reduce the deployment time because the Cloud Foundry build process does not need to upload your node_modules alongside your app files as it assumes that the Buildpack will handle that.
After the whole process of installing your application and its dependencies, it automatically begins to containerize your application and then deploy your application image to any infrastructure that you have installed Cloud Foundry on.
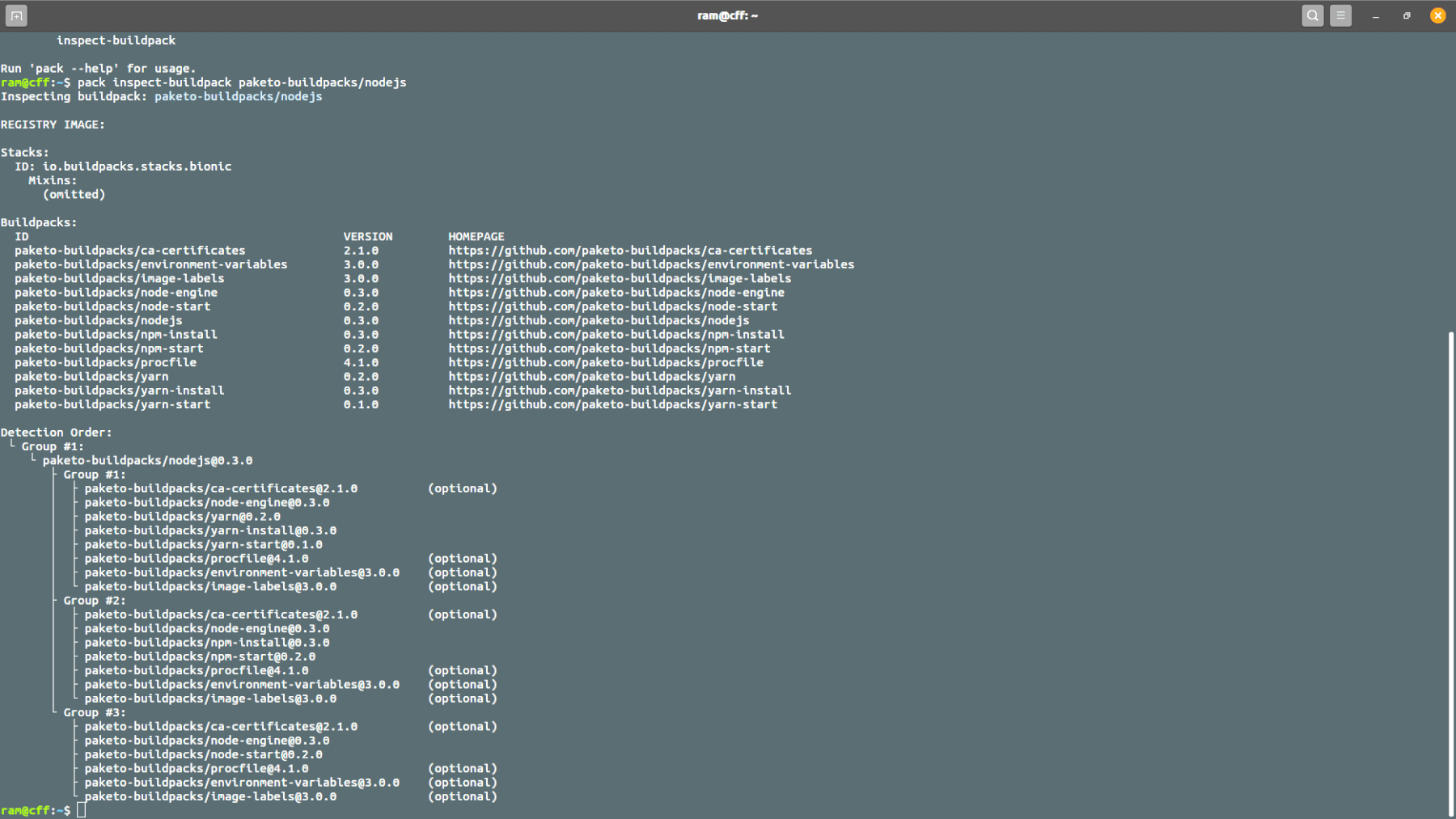
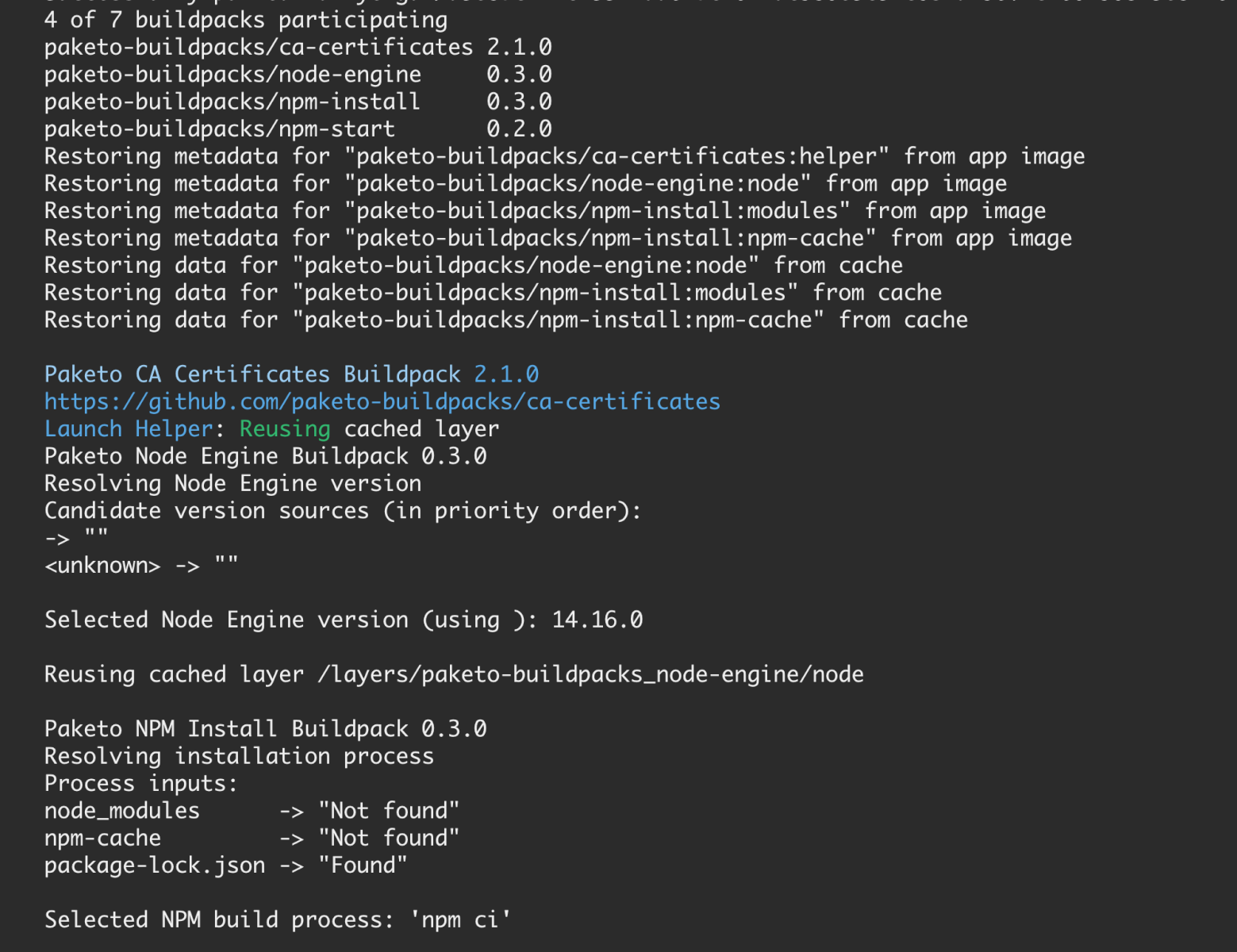
Here is a terminal screenshot that shows an example of the buildpack and package management process with NPM in Cloud Foundry.

In this screenshot, a few things are happening, here is a list of the processes that are being executed:
- Cloud Foundry has detected that the application being deployed is a Node.js application
- The node.js buildpack has detected that the application uses NPM as its package manager
- The node.js buildpack assigns the needed buildpack for the package manager
- The node version is selected and detected
- The Paketo NPM install buildpack begins to scan the codebase for specific files in other to select the right build process to use
- The “npm ci” build process is selected based on the file that was found.

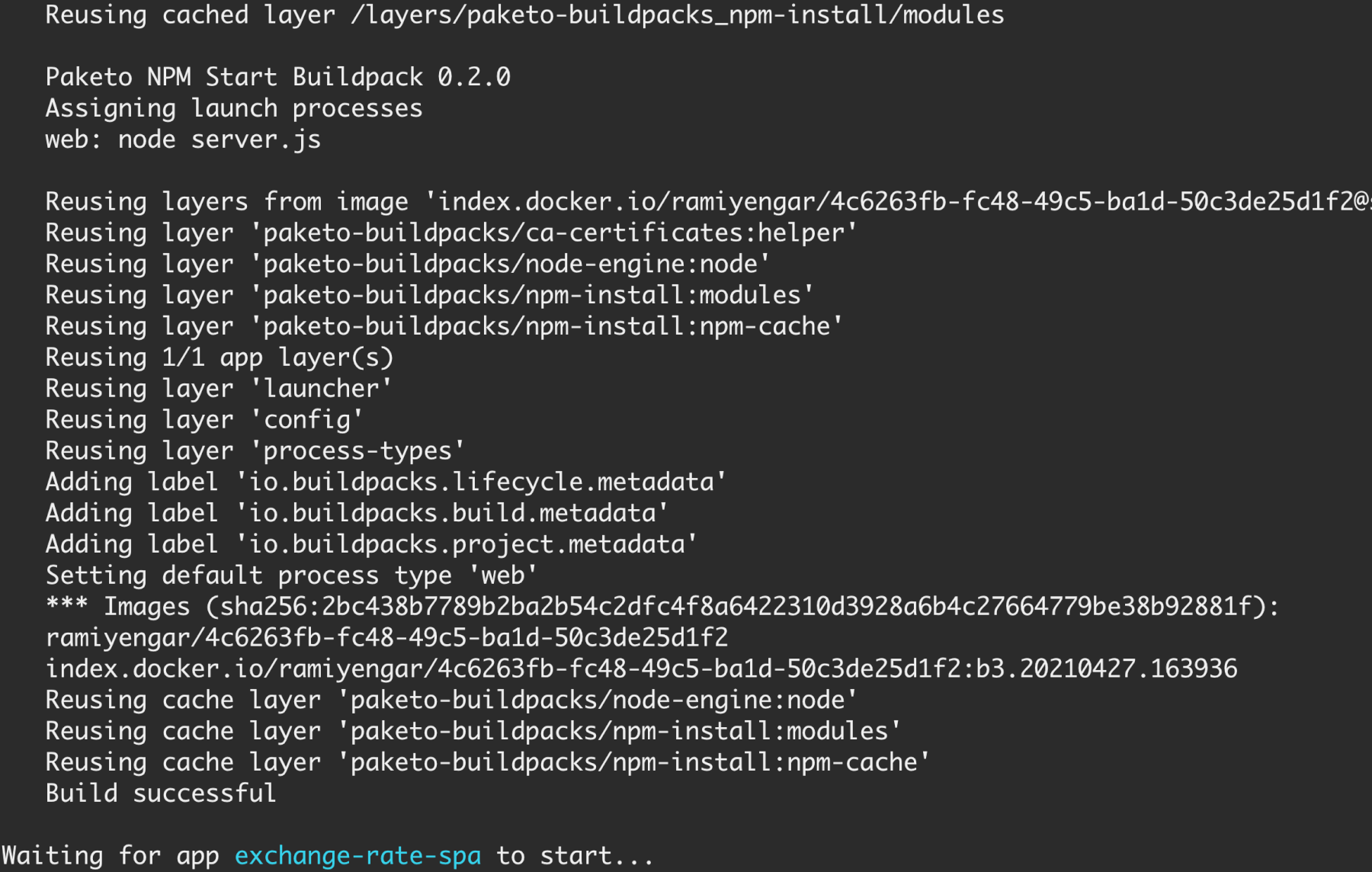
This screenshot shows a continuation of the above process, it shows the rest of the processes after the right build process has been selected. The buildpack then goes on to create a build layer for the application and proceed to containerize the application.
It is so easy to deploy your JavaScript application to Cloud Foundry irrespective of whatever package manager you decide to use.
Package Management with Yarn
Many JavaScript developers prefer Yarn as the package manager for managing third-party dependencies, fear not, there is no cause for alarm as the Node.js Paketo buildpack has support for this package manager, and developers don’t need to do any extra configuration when deploying to Cloud Foundry.
When Cloud Foundry detects certain files like “package.json” or “yarn.lock” in an app’s source files, it will automatically trigger the yarn installation process, and the Paketo Yarn install and Yarn start buildpacks will come into action to aid the entire build process.
The entire process is similar to that of NPM, the only difference is that Cloud Foundry will use the following buildpacks that are specified by the Paketo Node.js buildpack:
- Yarn CNB (Cloud Native Buildpack)
- Yarn Install CNB
- Yarn Start CNB
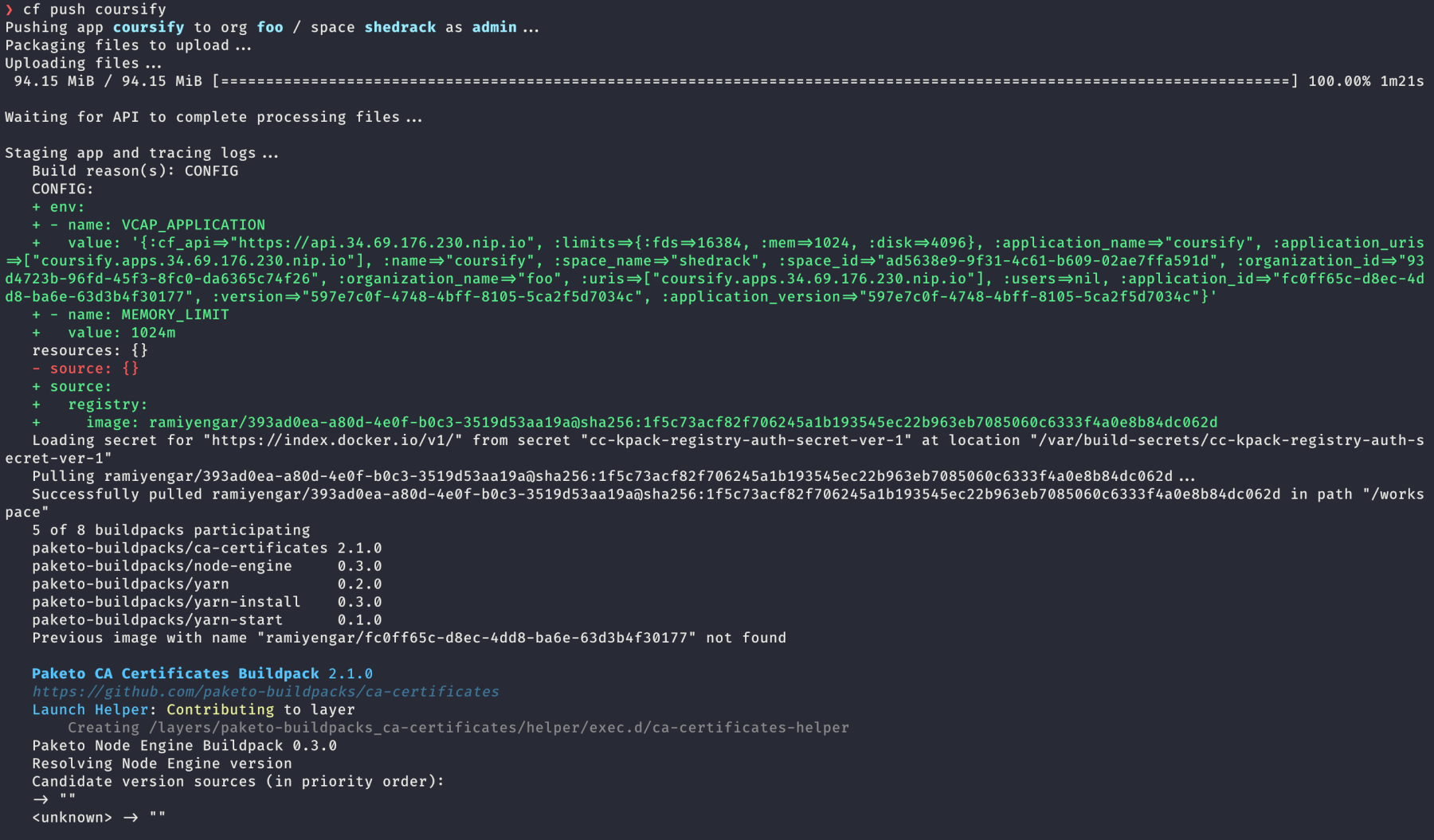
The above-mentioned buildpacks will help facilitate the entire build process from start to finish with speed and efficiency, no extra configurations needed. Here is a screenshot that shows an example of the buildpack and package management process with Yarn in Cloud Foundry.

This screenshot shows that after deploying the application with the cf push command, the buildpack detects that it uses a Yarn package manager and begins to assign the Yarn CNB to handle its build process.

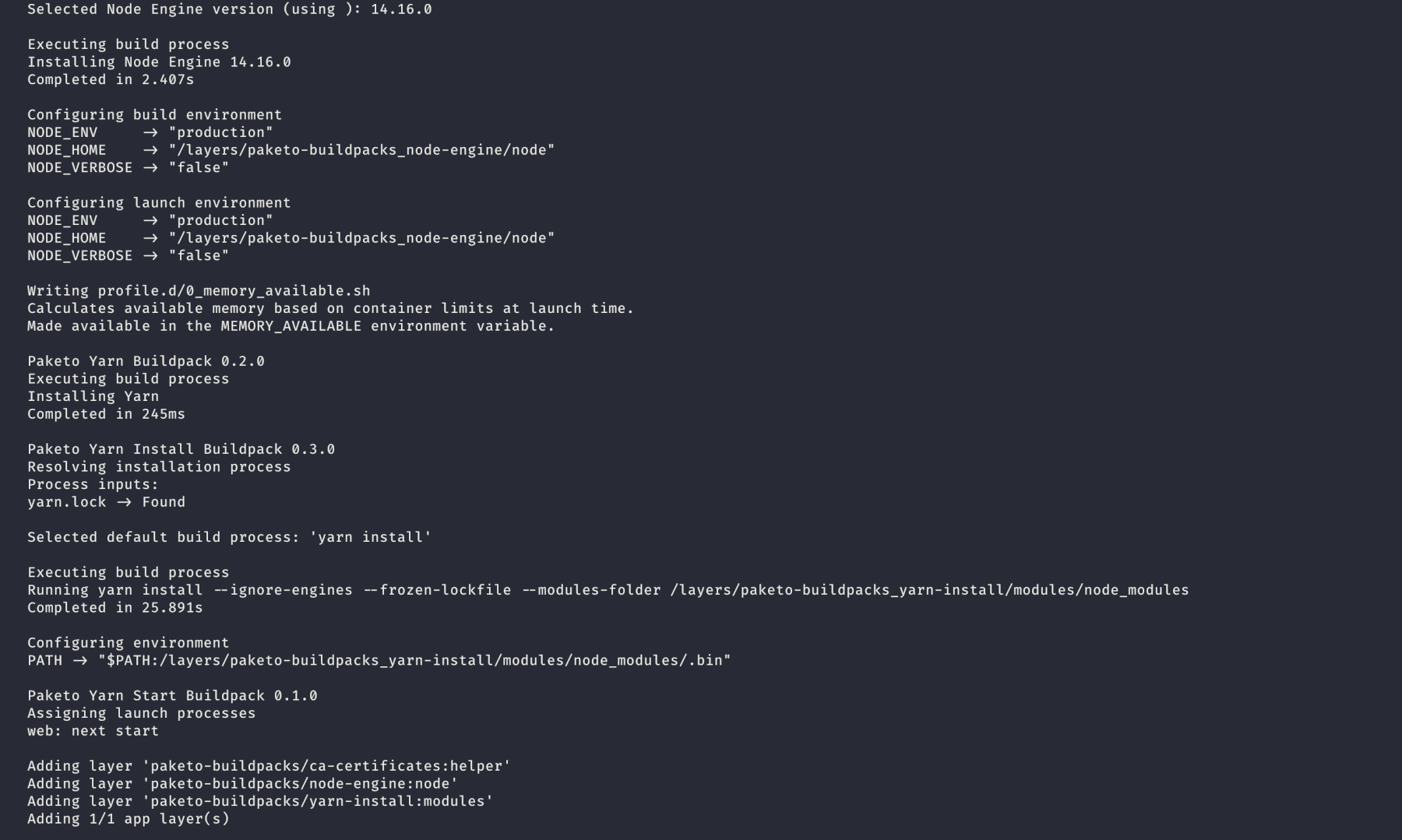
In this screenshot, it can be seen that the build process has started and the Paketo Yarn buildpack is now installing all the required app dependencies with the “yarn install” command. It is then picking out the app start command with the Paketo Yarn Start Buildpack to start the application immediately after the app build process is complete.

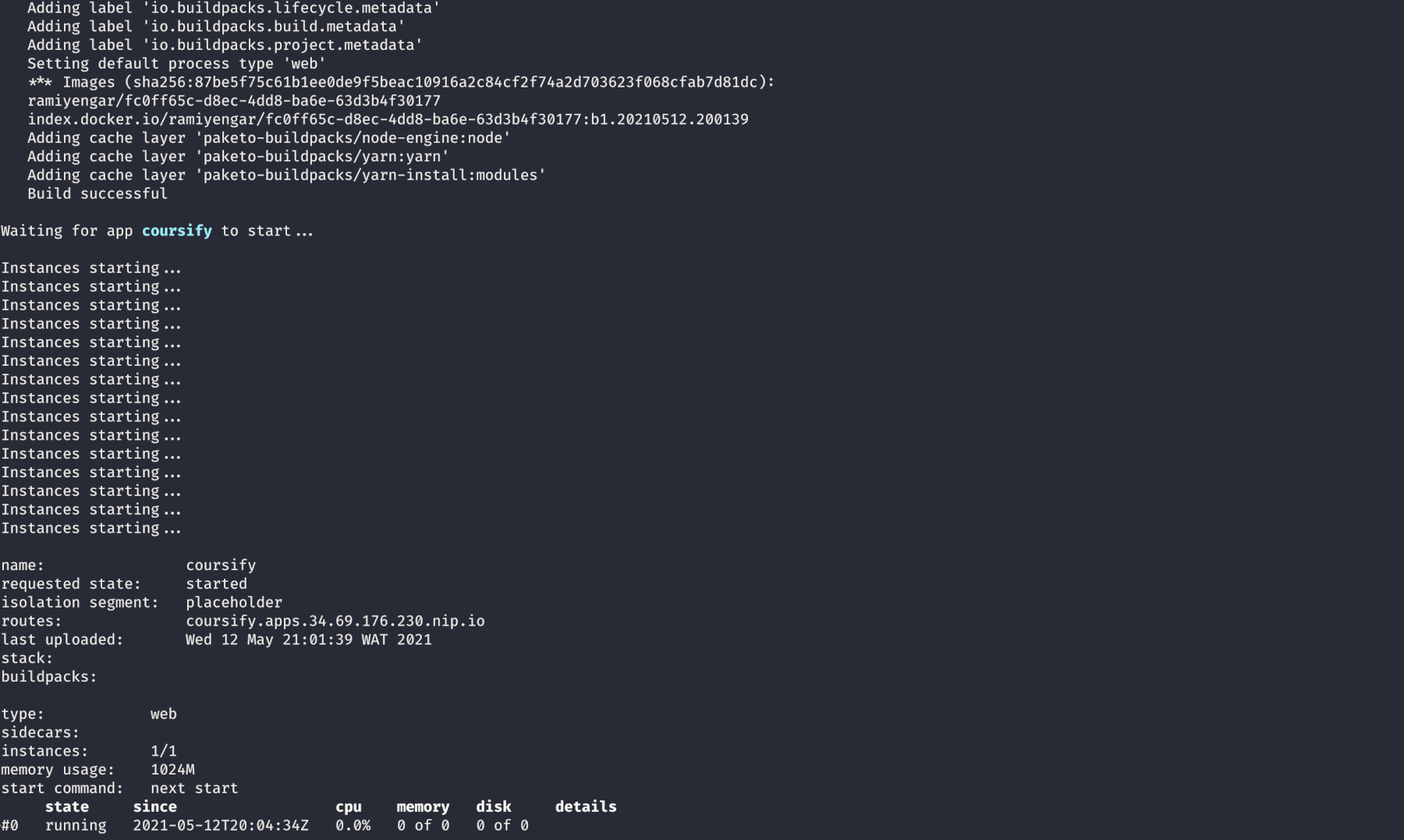
In this screenshot, the default build process type is set as “web” because it is a JavaScript project and the app build is finished.
After the whole process, the application is then deployed and started.
Conclusion
Cloud Foundry architecture ensures that JavaScript developers have complete support built-in and therefore don’t have to worry about which package manager to use. Irrespective of the choice they make, the cf push command will effectively ensure the application is deployed correctly.