Translator’s note: This is the 6th article of the series “Cloud Foundry 100-day Challenge selection”. “#018” in the title means that it is 18th (published on June 29, 2015) in the original Japanese series.
Original Author: Takehiko AMANO (Twitter) (blog)
The 18th topic of “Cloud Foundry 100-Day Challenge” is Node-RED.
Basic Information
Node-RED is a tool that is fit for today’s digitized society, developed at the IBM Hursley lab in the United Kingdom. It was released in 2014, and is open-source. In recent years, IFTTT has been gaining popularity; it takes in data from various sources, processes the data, and outputs a different form of data. Similarly, Node-RED is a tool that obtains data from various sources, and processes them. One could call it an engineer’s version of IFTTT. These days, in a world where various devices connect to each other, it is becoming increasingly important to be IoT-ready, or to bind services together utilizing APIs. Node-RED allows us to create such applications instinctively, through a GUI.
Today, we would like to present how to deploy Node-RED on a Cloud Foundry-based PaaS and use it, and also give you a simple explanation on how Node-RED works.
Deploying Application
1. Retrieving the Source Code
Here, we will use the Cloud Foundry Community version. We will retrieve the source with git clone.
$ git clone https://github.com/cloudfoundry-community/node-red-cf-ready.git
2. Deploying on Cloud Foundry
We used Bluemix as Cloud Foundry-based PaaS. Node-RED works with Node.js runtime.
$ cf push amntnodered
As this is Bluemix, the Node.js buildpack is customized, but the Node.js buildpack of the Cloud Foundry Foundation version will also work. We will be able to access the application when the deployment is successful.

A simple explanation of Node-RED
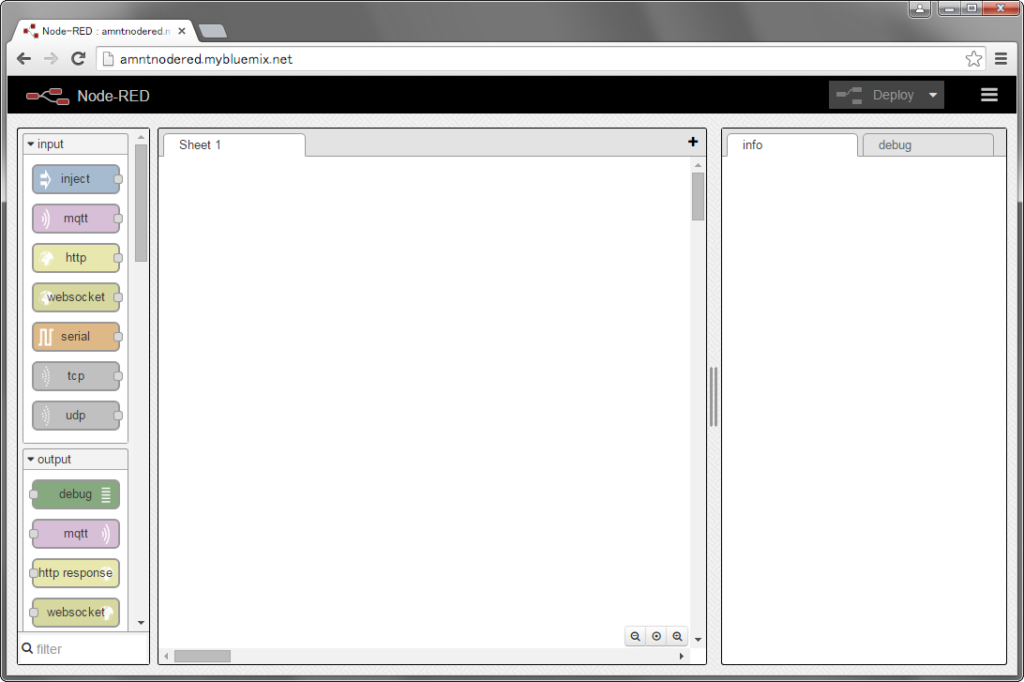
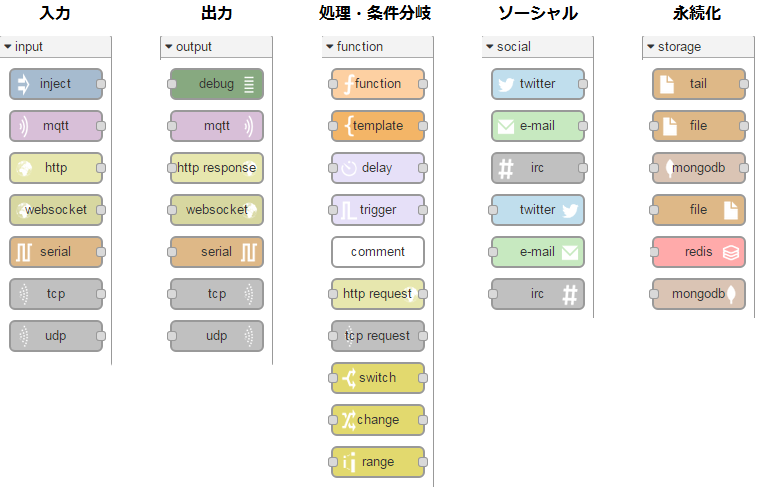
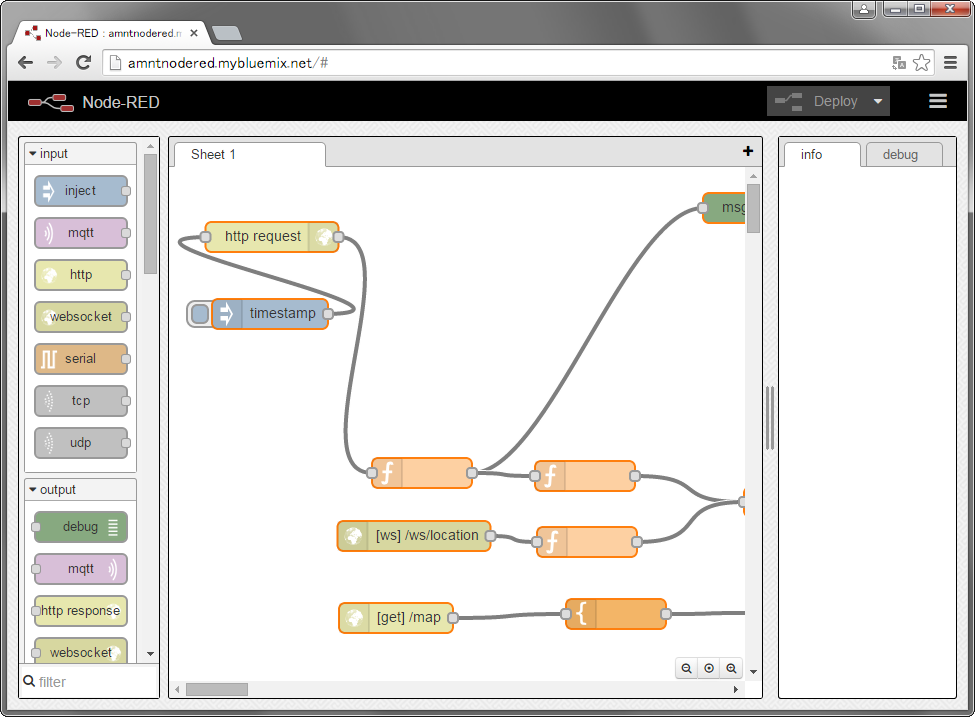
The Node-RED editor will open up when you open the application URL. You will find a palette on the left,
where there are various parts called nodes, which are used to input, process, and output data. Developers can add their own nodes to the pallet.

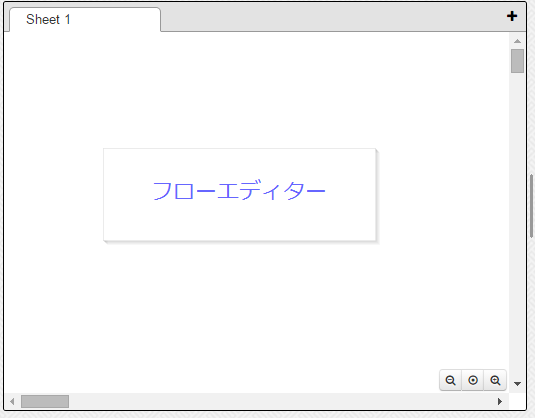
Found in the center is the flow editor, which plays a central role in the development process. Nodes shall be chosen from the palette on the left, and placed in.

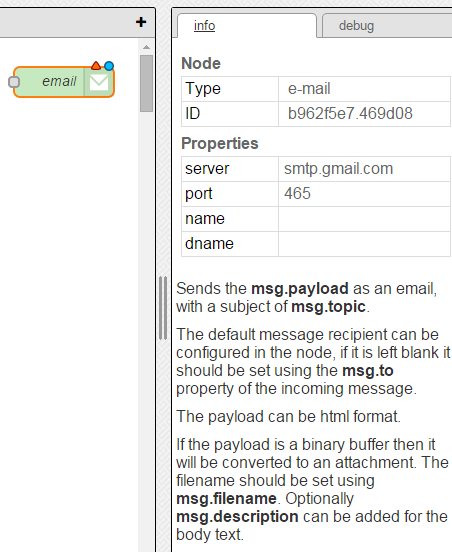
On the right are the description of a selected node, as well as the debug console. For example, it gives an explanation on how emails can be sent through the “email” node.

Here, let’s take a look how some of them work.
Operating Node-RED
1. Creating a flow that monitors Twitter
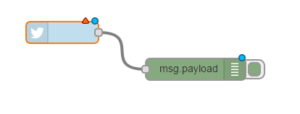
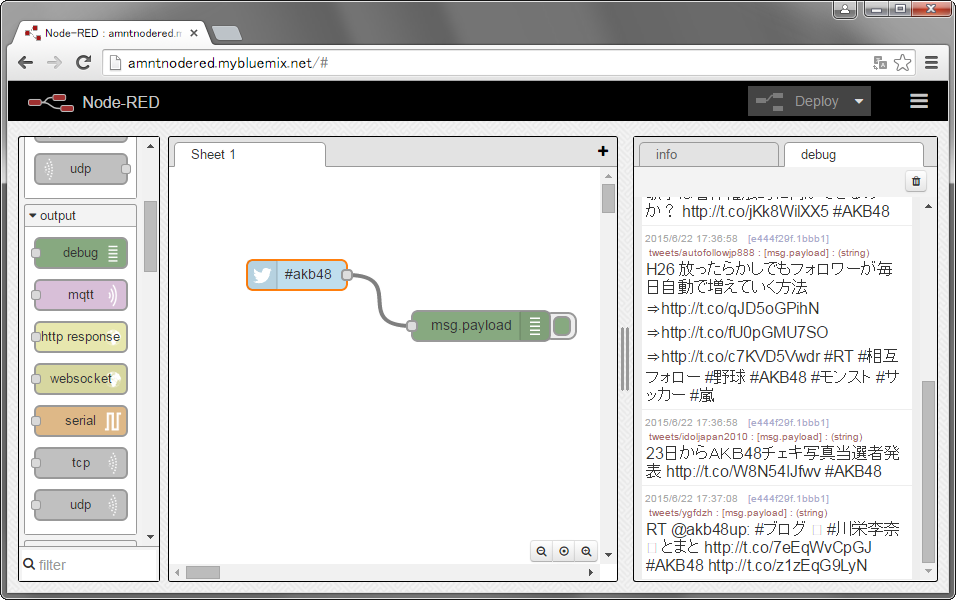
First, create a flow that monitors Twitter messages. Take the social/twitter node and output/debug node from the palette on the left, place them on the sheet in the flow editor, and connect them with a line.

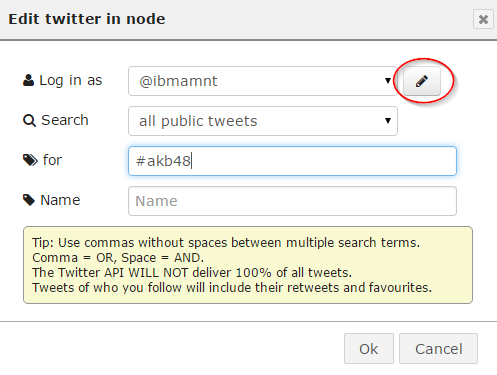
Next, double-click the twitter node. Here, I have entered a Twitter account. I have also specified an arbitrary hashtag.

![]() Then click the DEPLOY button on the upper right.
Then click the DEPLOY button on the upper right.
In a moment, you should be seeing messages related to the specified hashtag.

2. Creating a flow that emails Twitter messages
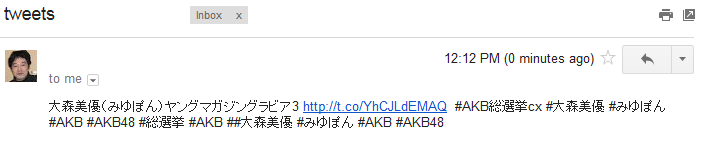
Debug outputs to the console is too simple, so let’s try to email Twitter messages. Delete the debug node, and replace it with an e-mail node.

Enter appropriate account information to the e-mail node. Here, I have employed Google’s email service. It should be noted that the security settings seems need to be relatively lenient, as we are accessing as an application. Cases have been observed where the password is not accepted, so I had to try a simpler temporary password here. Moments later, I started receiving emails.

3. Creating a flow that overlays recent earthquakes on Google Maps
Node-RED has a community, where you will be able to find various flows and parts. From this community, let’s try out “gmaps experiment + earthquake experiment”.
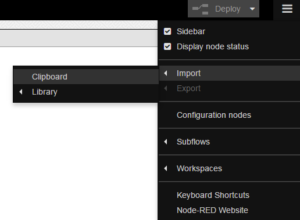
First, delete the Twitter flow (select all with control+A, and delete with the DELETE key). Then copy the flow “gmaps experiment + earthquake experiment” from URL: http://flows.nodered.org/flow/52ed7bb0d7b349472dee , and select IMPORT->Clipboard from the menu on the top right.

When you paste, you will be able to operate the flow.

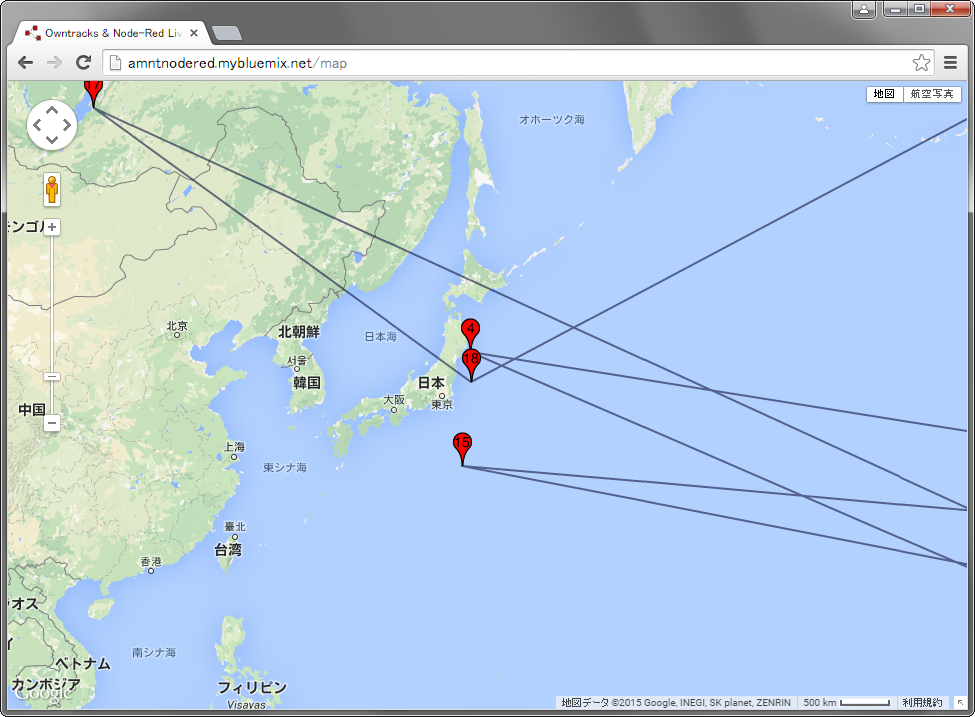
Let’s click the DEPLOY button, and open http://<app-url>/map (e.g. http://amntnodered.mybluemix.net/map). You will see updated worldwide earthquake information mapped over the map service provided by Google. In this flow, Node-RED seems processing data provided by the U.S. Geological Survey ( http://earthquake.usgs.gov/ ).

4. Other Information and Important Notice
A number of nodes other than the default are provided through the https://github.com/node-red account.
- https://github.com/node-red/node-red-web-nodes: Nodes to use web services such as Google Calendar and Flickr, etc.
- https://github.com/node-red/node-red-nodes: Nodes that correspond to hardware such as Raspberry Pi or Beaglebone, and other simple utilities
- http://flows.nodered.org/: Nodes and flows developed in the community
It may be interesting to create, with Node-RED, a flow that allow a user to send an email from their smartphone and simultaneously add related items to their calendar.
Notice
The content of the Node-RED flow editor described today is written into the application’s local file system, so it will be erased when the application container is rebooted due to a definitive shutdown of the application or a maintenance of the Cloud Foundry infrastructure, etc. Please make sure to obtain a backup of important flows with the Export function. If you have completed flows, export them to flows.json file, and you can pass the file as a parameter of the application’s start-up command in order to have the flows read in when the container is rebooted. Plrease refer to the document for further details.
Extras
There is somewhat of a Node-RED buzz in people around me. Node-RED is originally designed for Internet of Things, so I had created, for pleasure, a system that uploads images from a camera connected to Raspberry Pi, and issues a warning when a person is identified. Some others have developed systems that process information from their iPhones. As Node-RED also works well when prototyping a WEB system, there seems some people using it at hackathons. This is a tool with a lot of potential and possibilities, so please give it a try.
The Environment Used in this Post
- cf-release (v205) (IBM Bluemix)
- Node-RED